Comprehensive List of Common Website Design Elements and Sections (With Examples)
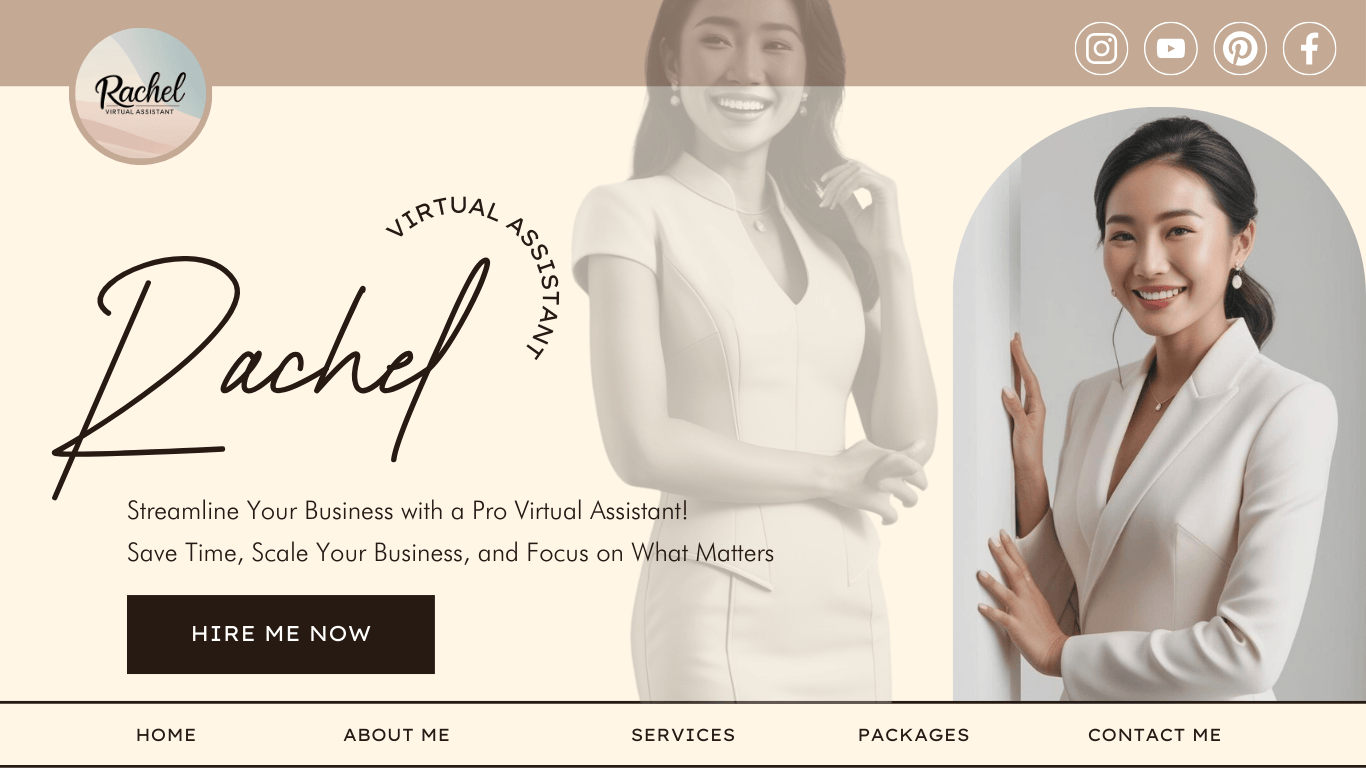
1. Hero Section

The first visual element visitors see. It's designed to grab attention and convey the website's purpose.
Example elements:
Large, bold headline (e.g., "Transform Your Brand Today")
Subheading or tagline
High-quality background image/video or gradient
Call-to-Action (CTA) button (e.g., "Get Started," "Learn More")
Animated scroll-down indicator
2. Navigation Bar/Menu

The top menu provides easy site navigation.
Example elements:
Logo placement
Menu links (e.g., Home, About, Services, Contact)
Hamburger menu (for mobile)
CTA button (e.g., "Book a Consultation")
3. "Who Am I" / About Section

Introduces the brand, team, or individual.
Example elements:
Profile photo or team collage
Short bio or mission statement
Personal values or brand ethos
Social proof (e.g., "Trusted by 10k+ Customers")
Social media links/icons
4. Features/Services Section

Highlights key offerings.
Example elements:
Icons or illustrations representing services
Bullet points or short descriptions
Grid layout with cards (e.g., "Web Design," "SEO Optimization")
Hover effects for interactivity
5. Portfolio/Work Samples

Showcases previous projects.
Example elements:
Image gallery grid or carousel
Project titles and brief descriptions
Filters/categories (e.g., "All," "Branding," "UI/UX")
Client logos or testimonials
6. Testimonials/Reviews

Builds credibility with user feedback.
Example elements:
Customer quotes with names/photos
Star ratings
Company logos of clients
Video testimonials
7. Call-to-Action (CTA) Section

Encourages conversions.
Example elements:
Bold text (e.g., "Ready to Grow?")
Secondary CTA button (e.g., "Join Free Trial")
Contrasting background color to stand out
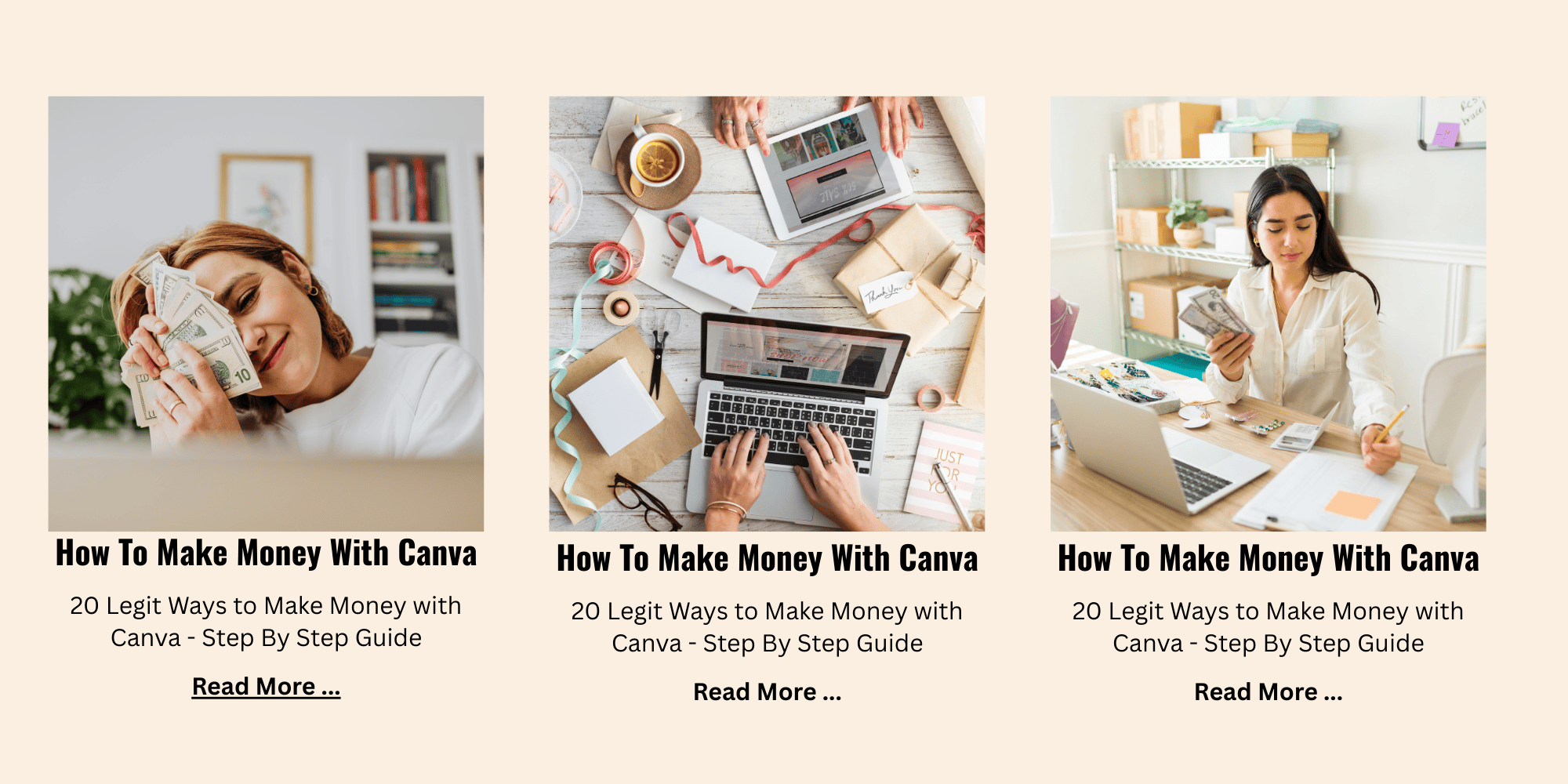
8. Blog/News Section

Displays recent articles or updates.
Example elements:
Featured post with thumbnail
Title and excerpt previews
"Read More" buttons
Categories/tags
9. Team Section
Introduces key members.
Example elements:
Team photos with names/roles
Short bios or fun facts
Social media links (LinkedIn, Twitter)
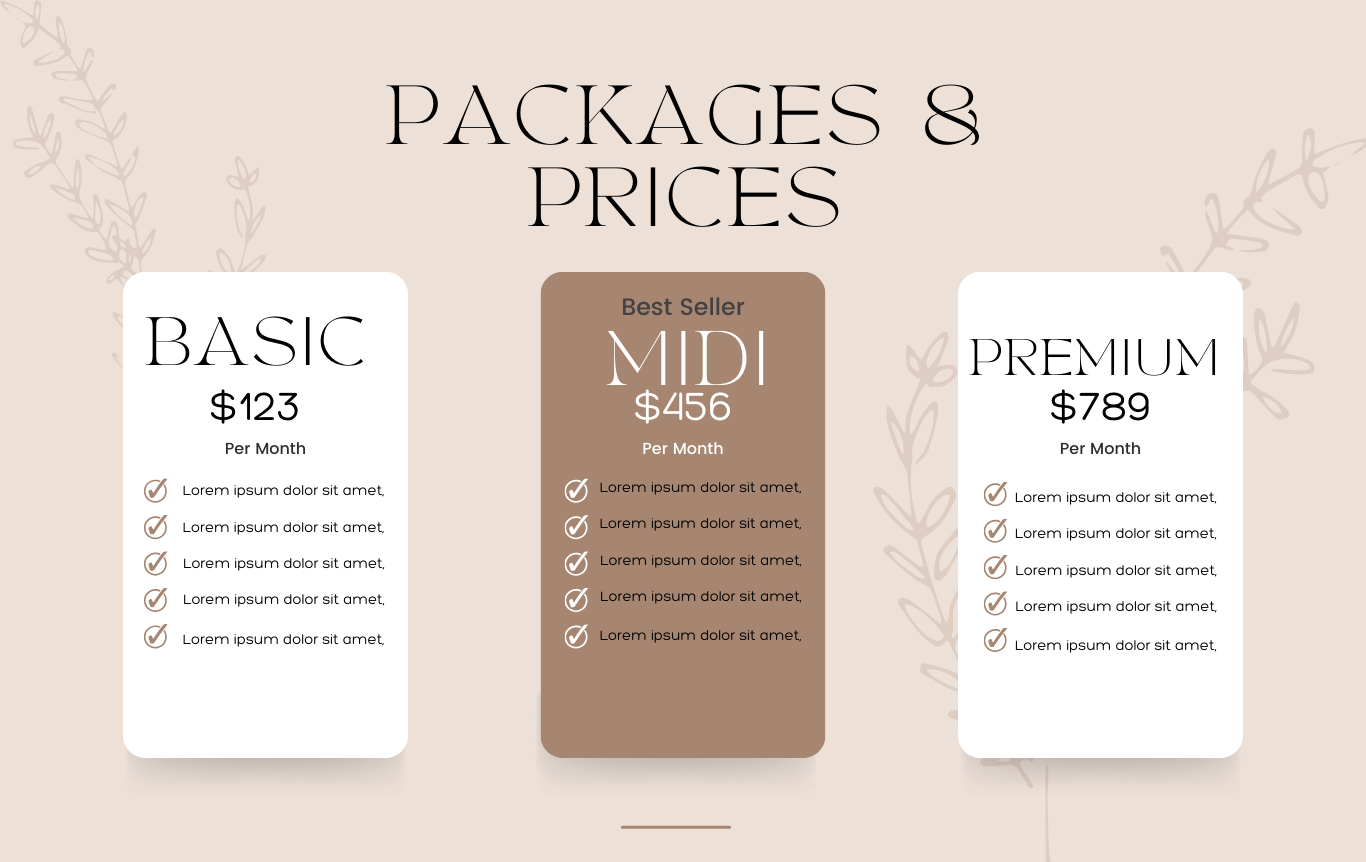
10. Pricing Section

Lists packages or plans.
Example elements:
Tiered pricing cards (Basic, Pro, Enterprise)
Feature comparisons
"Most Popular" badge
Annual vs. monthly toggle
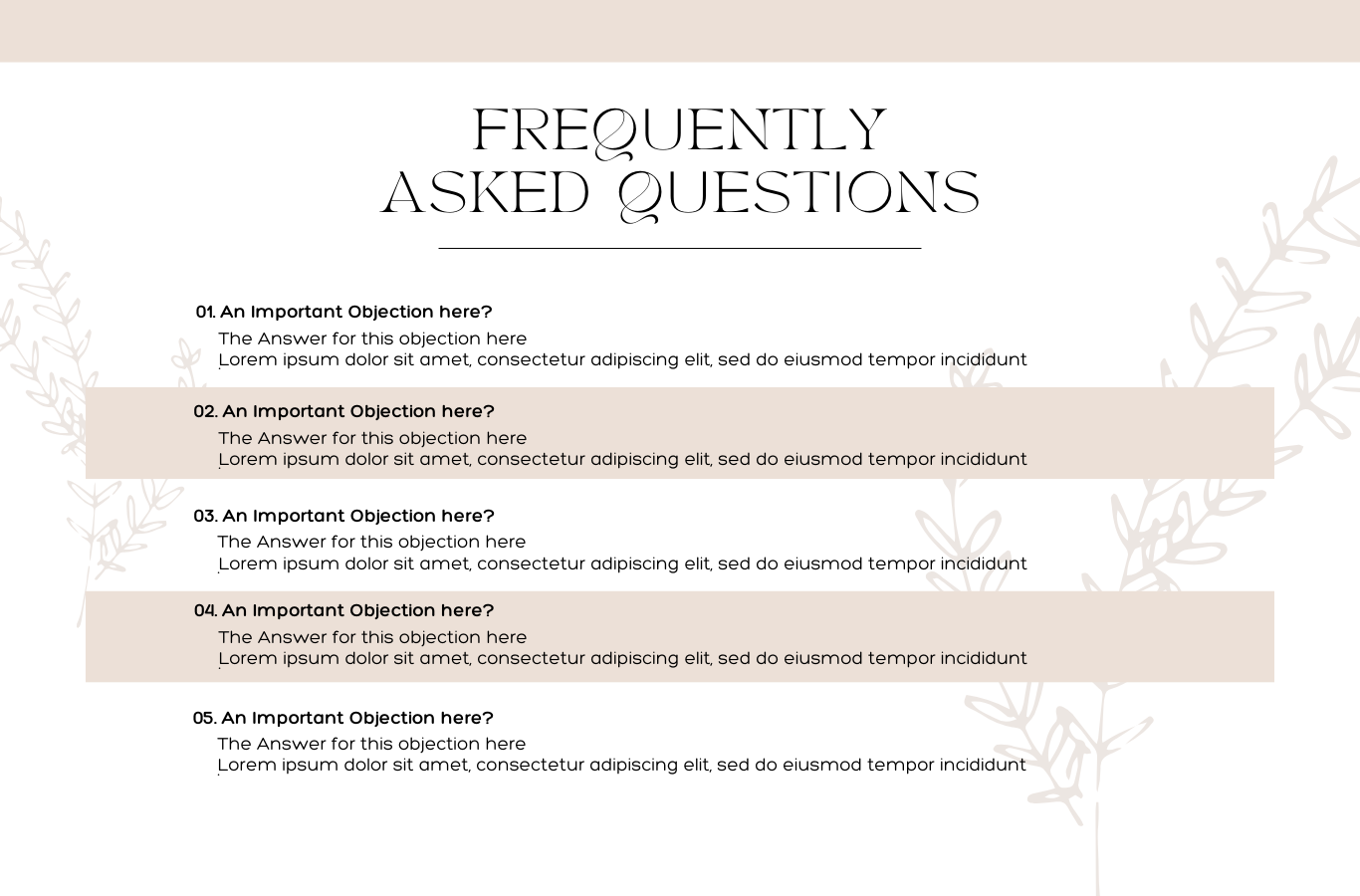
11. FAQ Section

Answers common questions.
Example elements:
Accordion dropdowns
Search bar for FAQs
Categorized questions (e.g., "Billing," "Technical")
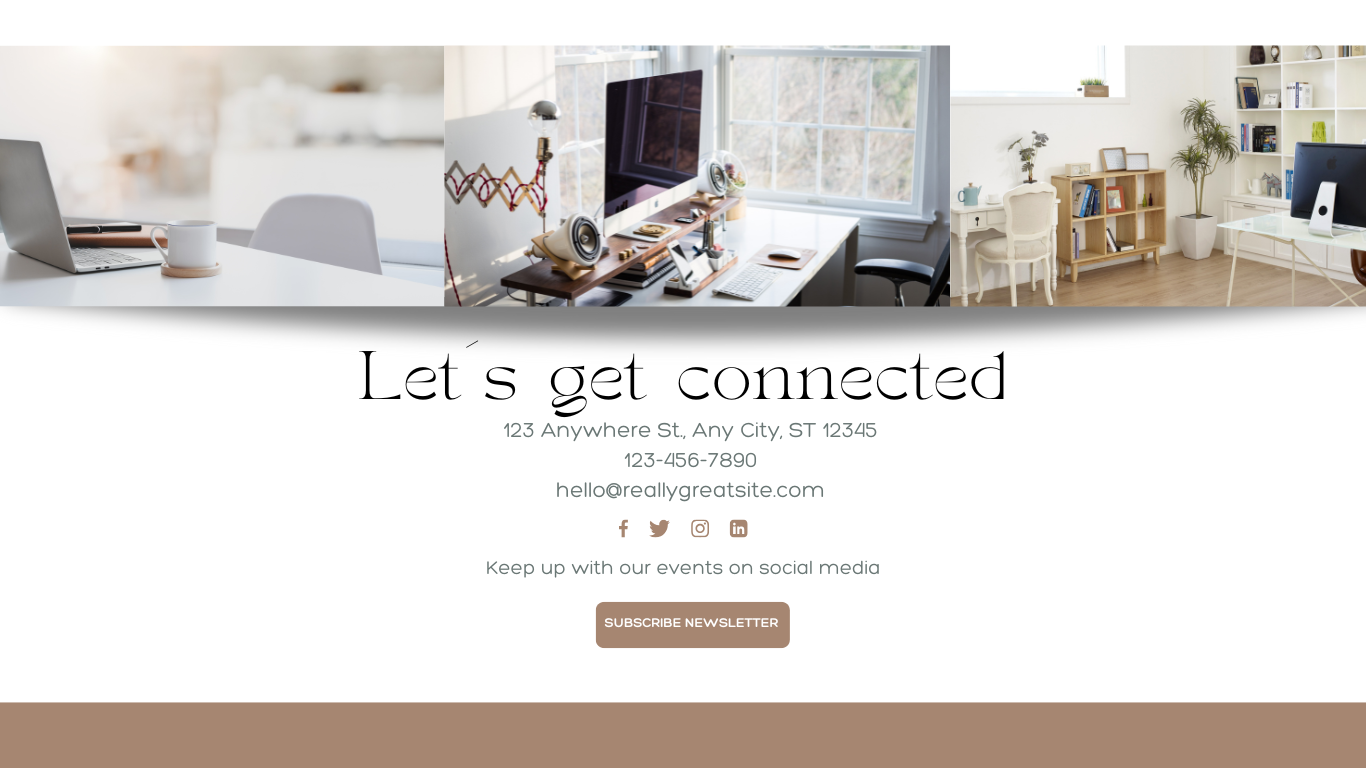
12. Contact Section

Makes it easy to reach out.
Example elements:
Contact form (Name, Email, Message)
Phone number, email address, and physical address
Embedded Google Map
Social media icons
13. Footer

Closes the page with key links and info.
Example elements:
Logo and tagline
Quick links (Privacy Policy, Terms of Service)
Newsletter signup field
Copyright text
14. Interactive Elements

Add engagement with dynamic features:
Quiz/Poll: "Find Your Perfect Plan in 30 Seconds!"
Live Chat Widget: The floating icon is in the corner.
Progress Bars: For goals (e.g., fundraising, course completion).
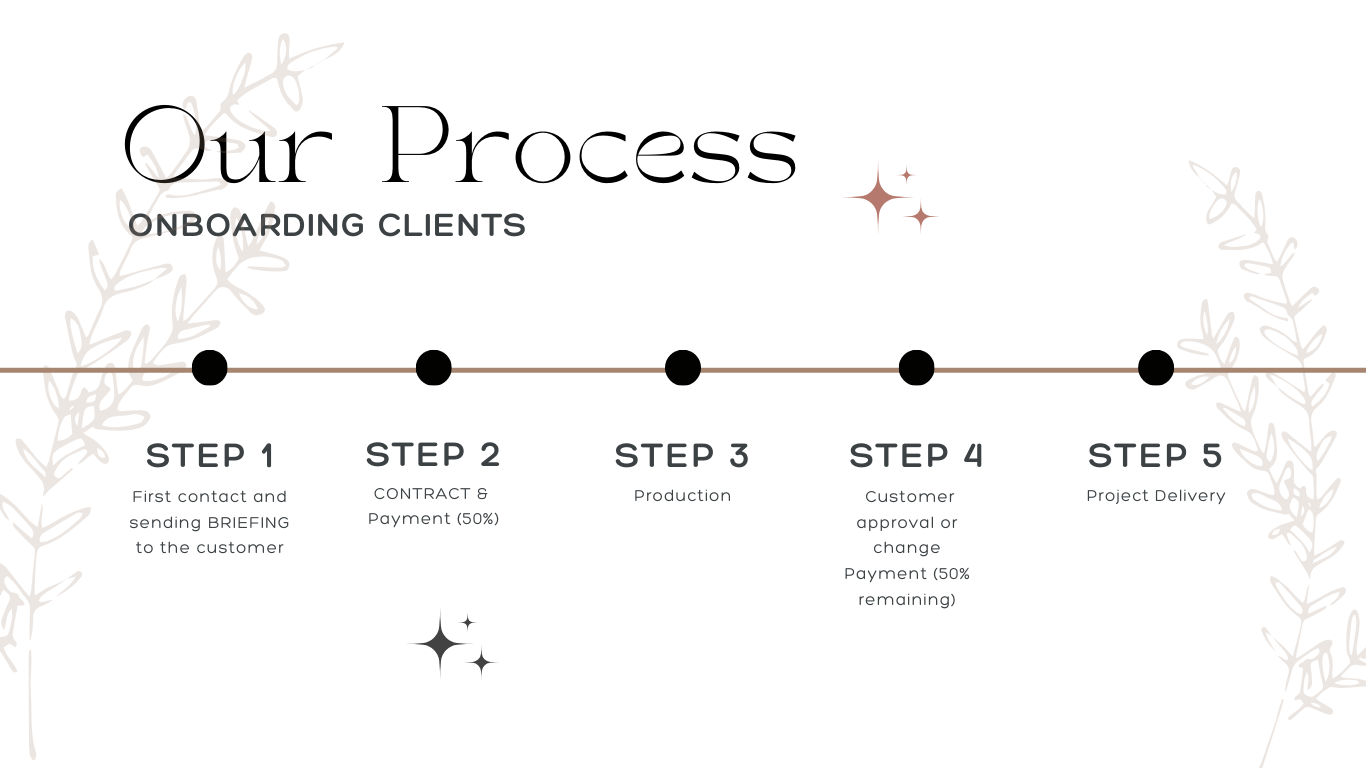
Timeline: Company history or project milestones.
Calculator Tool: e.g., "Mortgage Calculator" for finance sites.
15. Advanced Hero Section Variations
Split-Screen Layout: Text on one side, image/video on the other.
Full-Screen Video Background: Looping motion clips.
Parallax Scrolling: Layered animations as users scroll.
Gradient Overlays: Soft color transitions over images.
16. Dynamic Content Sections

Client Onboarding Steps: "How It Works" with numbered icons.
Real-Time Stats: e.g., "5,000+ Active Users Online Now."
Countdown Timer: For launches or sales.
Social Media Feed Embed: Instagram grid or Twitter updates.
17. Industry-Specific Sections
E-commerce:
Product filters (size, color, price).
"Recently Viewed" carousel.
Size charts or product comparison tables.
Restaurants:
Interactive menu with dietary filters (vegan, gluten-free).
Reservation booking form.
Nonprofits:
Donation progress bar.
Volunteer signup form.
18. Gamification Elements
Achievement Badges: For user profiles (e.g., "Top Contributor").
Reward Points Display: "Earn 100 points for sharing!"
Interactive Maps: "Unlock" hidden content by scrolling.
19. Navigation Innovations
Mega Menu: Expands to show categories/subcategories.
Sticky Sidebar: The menu is always visible on the left/right.
Scroll-Activated Navigation: Menu changes as you scroll.
20. Micro-Interactions
Hover Animations: Buttons that "float" or icons that spin.
Scroll-Triggered Effects: Fade-ins, sliding text, or image zooms.
Click Feedback: Confetti bursts or checkmarks after submitting a form.
21. Experimental/Modern Trends
3D Elements: Rotating product mockups or abstract shapes.
Glassmorphism: Frosted-glass effects with blur.
Dark Mode Toggle: Let users switch themes.
Voice Search Button: For hands-free navigation.
22. Specialized Pages
Coming Soon Page: Teaser for upcoming projects.
Maintenance Mode: Fun graphics with a "We’ll be back" message.
Password-Protected Page: For exclusive content (e.g., members-only).
23. Accessibility Features
Font Size Toggle: Let users adjust text size.
High-Contrast Mode: For visually impaired users.
Alt-Text Popups: Describe images on hover.
24. Canva-Specific Pro Tips
Animated Presentations: Use Canva’s "Present & Record" for interactive prototypes.
Embed Videos: Add YouTube/Vimeo links directly into designs.
Collaboration: Share editable links for team feedback.
Brand Kit: Save fonts/colors for consistency across sections.
25.Additional UI/UX Elements
Loading animations: Spinners or progress bars.
Hover effects: Color changes, shadows, or scaling.
Breadcrumbs: Navigation trail (e.g., Home > Services > Web Design).
404 Error Page: Fun graphics and a "Return Home" button.
Canva-Specific Tips
Use templates (search "website header," "pricing table," etc.).
Add grids to align elements neatly.
Use stock photos from Canva’s library.
Experiment with fonts and color palettes (Tools > Brand Kit).
Export designs as PNG/PDF for developers or use Canva Websites.
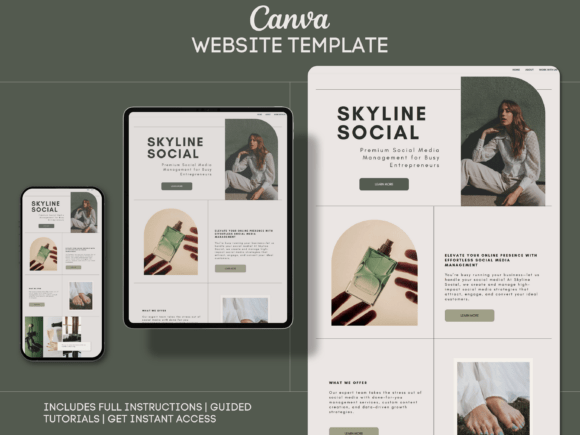
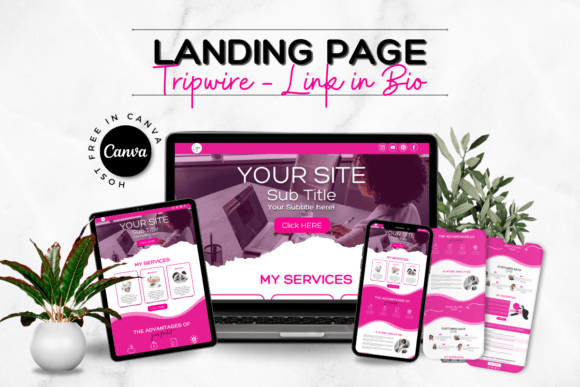
✨Canva Website Templates Collection✨
Are you looking for a way to have a sales page without creating a domain website? Canva allows you to host your new Canva website for FREE or purchase a domain. Your Canva website is fully customizable.
🎨💸 Check out my 'How to Make Money Online with Canva' series for step-by-step guides and insider tips on how you can start earning today with simple, sellable designs!"🎨💸
🚀 MY FAVOURITE BUSINESS TOOLS 🚀
LeadCreator (Lead Creation Tools):https://earnwithdesign.com/leadcreator
VidIQ (YouTube SEO):https://vidiq.com/rachelyeong
System.io : https://earnwithdesign.com/systeme
Creative Fabrica (Templates):https://earnwithdesign.com/creativefabrica
Hostinger (Hosting):https://earnwithdesign.com/hostinger
Get Response (Email Marketing):https://earnwithdesign.com/getresponse
Capcut (Video Editing):https://earnwithdesign.com/capcut
Kittl (Online Design Tools):https://www.kittl.com/invite/rachelyeong
Appsumo (Business Software):http://appsumo.8odi.net/GmP57B
Tailwind (Pinterest Scheduler):http://tailwind.sjv.io/rQA3K5
Pinclicks (Pinterest Analytic):https://www.pinclicks.com/?ref=rachelyeong
Pin Generator (Bulk Pin & Schedule Pin) :https://pingenerator.com?pgref=rachelyeong
SEOWrittingAI (AI Blog) : https://seowriting.ai?fp_ref=yeong-paik-looi82
Pin Inspector https://paykstrt.com/29582/159248
Post Planner: https://www.postplanner.com/?via=paik-looi
App Sumo (One Time Paid Software) http://appsumo.8odi.net/GmP57B
💞 CONNECT WITH ME 💞
Official website: https://earnwithdesign.com/
Youtube: https://www.youtube.com/@RachelYeong
Facebook: https://www.facebook.com/earnwithdesign
Pinterest: https://www.pinterest.com/earnwithdesign/